こんにちは!
川口でWordPress専門でホームページ制作を行っています、TEDASKのToshi Seitoです。
今回は、WordPressで記事作成をするときに、リンクをクリックしたら同じページ内の指定した場所に移動する方法について設定の仕方をご説明したいと思います。

ページ内リンクの作り方の順序
ページ内リンクの作り方は通常のリンクの作り方と少し流れが違います。
流れを書くと
- 飛ばしたい場所を選択する
- 飛ばしたい場所にアンカー(ID)を設定する
- 飛ばし元に設定したリンク+IDを設定する
という流れになります。
それでは早速一つずつ見ながら設定していきましょう
ページ内リンクの設定方法
飛ばしたい場所を選択して、アンカーを設定する
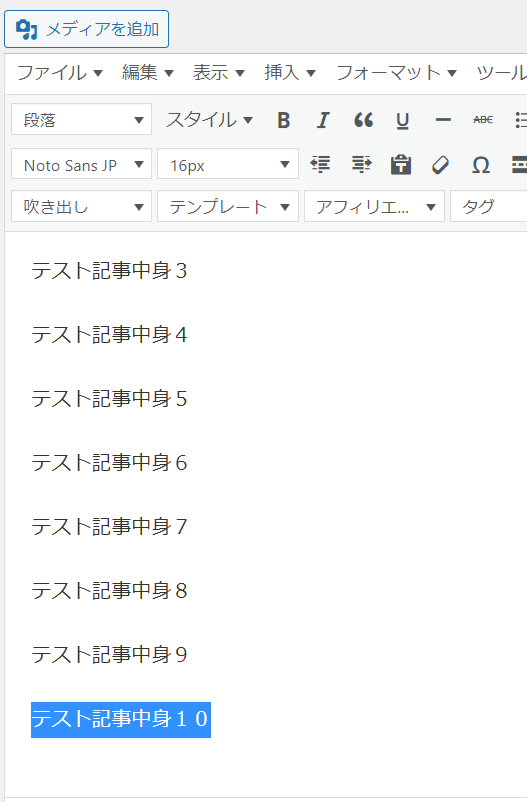
例えばこんな感じで記事があるとして、リンクをクリックしたら「テスト記事中身10に飛ばしたい」とします。

なので、テスト記事中身10を選択します。

次に選択した状態で、エディタにあるアンカーのアイコンをクリックします。
もし、アンカーのアイコンがない!という方はこちらの記事からアンカーのアイコンを出す設定をしましょう。


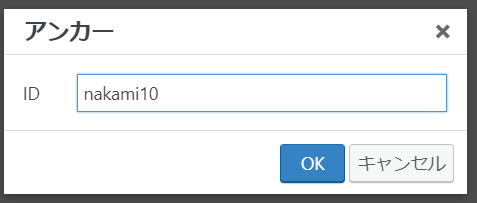
アンカーアイコンをクリックすると、このような画面が浮かび上がってきますので、IDの入力欄に適宜半角英数字でIDを設定します。
これは何でも良いのですが、入力したIDを忘れないことと、同じページで同じIDを設定しないことに注意してください。
同じIDを複数設定してしまうと、どっちのアンカーに飛んで良いのか分からなくなるからです。
入力が完了したらOKをクリックします。

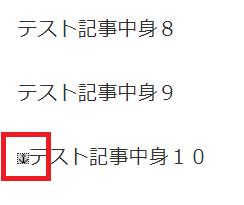
そうすると、設定した文字の頭の方に、アンカーのマークがついたのが分かります。
これが表示されれば、アンカーの設定は完了です。
飛び元にリンクを設定する
それででは、先程設定した飛び先のアンカーに飛ぶ様に、リンクを設定します。

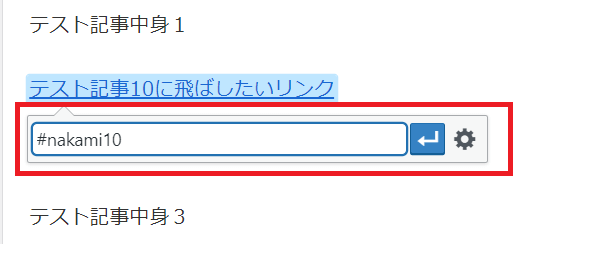
例として、「テスト記事10に飛ばしたいリンク」と名付けたテキストを選択して、リンクの挿入アイコンをクリックします。

そうすると、リンクの飛び先を入力する入力欄が表示されますので、先程設定したアンカーの文字「nakami10」とその前に「#(半角シャープ)」を入力して「#nakami10」と入力します。
これがページ内リンクの設定方法です。
「#」はHTMLの世界では、IDという意味を持っています。なので、「ID nakami10」にリンクしてと言う意味になります。
入力が完了したら、エンターもしくは、適用ボタンをクリックして設定を完了します。

アンカーリンクが設定されているか確認
プレビューで、先程設定したリンクをクリックしたらちゃんとスクロールで移動するかを確認してみましょう。

もし、リンクをクリックして、「テスト記事中身10」の位置に移動したら成功です。
このとき、ひょっとすると黒縁のツールバーの下に「テスト記事中身10」が隠れてしまって、スクロールしすぎ!って思うかも知れませんが、WordPressにログインしていない人にはこの黒縁のツールバーは見えませんので、ログインしない状態で一度確認してみても良いかなと思います。
アンカーリンクの応用(ページ遷移後に特定の場所に移動)
今回はページ内リンクということで、アンカーリンクを設定する方法を説明しましたが、応用として、別のページの特定の場所に移動させたいと思うことがあるかも知れません。
このサイト内で設定することを考えてみましょう。
例えば、ある投稿記事でからリンクをクリックしたら事務所概要ページのメディア情報に飛ばしたいとします。

その場合は、先ず、事業概要のメディア情報の所に先程と同じ様にアンカーを設定します。
例「mediainfo」
そうしたら、今度は飛び元のリンク(アンカーリンク)の作り方ですが、こうなります。
「https://web.tedask.jp/about/#mediainfo」
です。
先程との違いは、#mediainfoのアンカーの前に、ページURLも入力している点です。
aboutはこのサイトの事業概要のページURLです。
その後ろに、設定したアンカーを設定することで、事業概要のページのID mediainfoが設定されている場所に移動するということになります。
ページ内リンクの設定のまとめ
ページ内リンクの設定では、アンカーを使って設定をします。
その時に設定するIDはページ内で同じものを使わないように注意して設定しましょう。
お使いのテーマによっては、移動する時にアニメーションがかかり、スクロールするように移動する場合もあります。
これは、テーマにそういった機能が入っているかどうかですので、移動が成功すればアンカーリンクは問題なく設定されています。
以上、「WordPressでページ内リンク(アンカーリンク)の貼り方」でした!




コメント